I was in middle school, had just learned to program, and wanted to make a puzzle game. I don’t remember why I wanted to make a puzzle game, but I do remember blindly searching a site for “puzzle” and finding the game Puzzle Tower (the site is pretty ad-ridden, just a warning). Now, blindly searching the genre of a game you want to make in search of inspiration seldom accomplishes anything, but, in this case, it somehow worked for me. The characters in Puzzle Tower moved synchronously in a grid, and the goal was to collect the stars and bring each character to the buttons that unlock the door. If either character stepped on a spike, he died and you lost. I liked the idea of synchronized movement, so I used it as the basis for another puzzle game with a different goal. That game, through its many iterations, changes, and additions, eventually became Sync, the game I released two weeks ago.
The Basic Mechanics
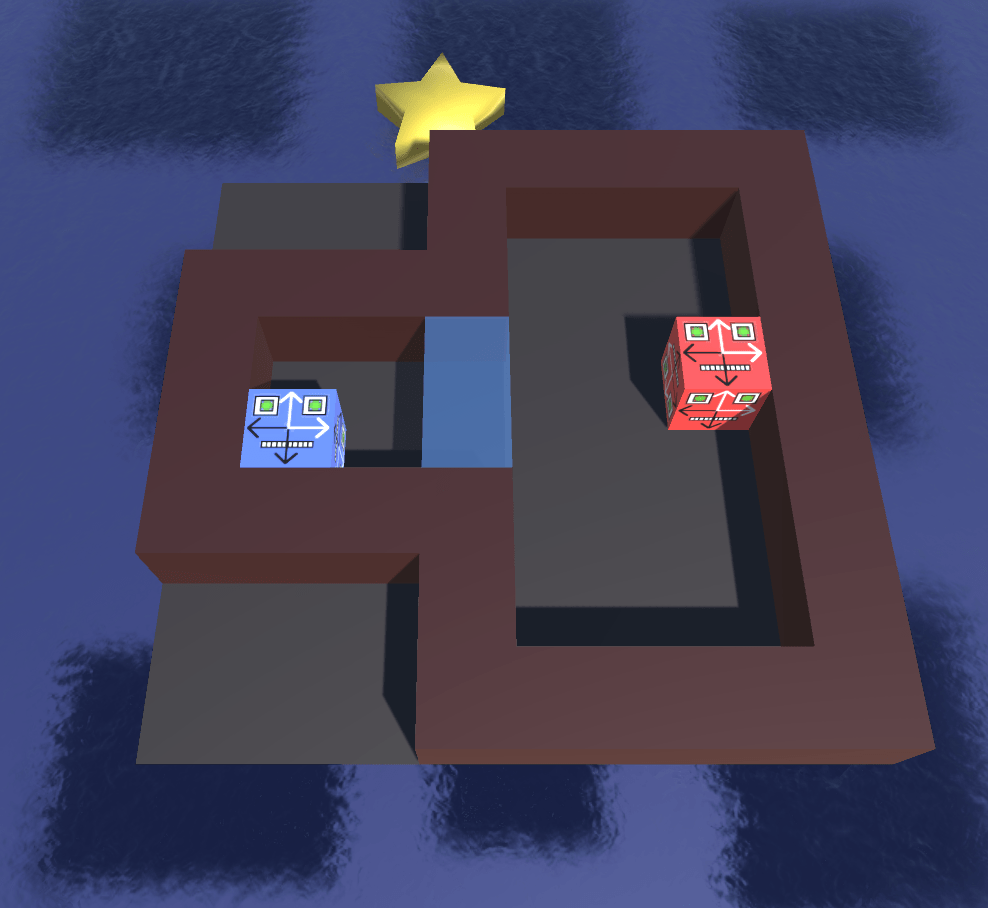
Although Sync and Puzzle Tower share synchronized movement, they’re far from the same game. Sync’s goal, rather than reaching specific points on the grid, was simply to get both characters (at first represented by a red square and a blue square) to the same tile. You could do this by pushing the characters up against walls to prevent them from moving. In Puzzle Tower, the level was usually surrounded by walls, but in Sync, the walls were usually in the middle of the level rather than the edge, and the failure state was falling outside the bounds of the level. An old gimmick with a new goal formed a generally simple ruleset that eventually expanded into the 110-level 3D game I have today.

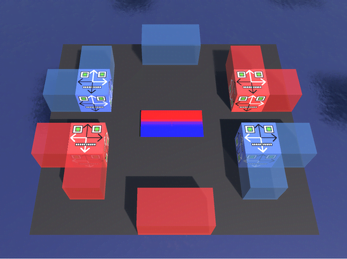
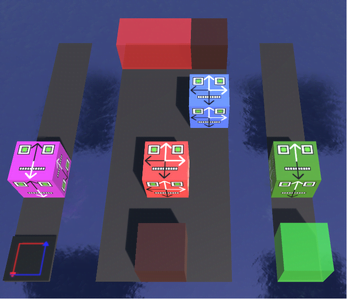
Much of Sync’s mechanical development was driven by the question “Why does it have to be like that?” At first, the game could only handle one blue square and one red square. In my code, the blue square was called the seeker and the red square the finder. Eventually, though, I asked myself “What if we had more finders?” It wouldn’t break anything, I thought, and it was true. The core concept of getting the seeker to the finder would be the same, but now the seeker would have to get to all of the finders. So, I added more levels with more finders, and the mechanic added a lot of depth to the game, since, rather than one goal to get to, there could be ten. Eventually, though, I realized that the seekers’ and the finder’s roles were mechanically identical. The blue had to reach the red and the red had to reach the blue, so, I asked, why should there be seekers at all? Since the only difference between the seeker and finders was that the color, I just changed the seeker to a blue finder, allowing any number of blue finders to be in the level. Why should there be different colors of finders? I asked, and my response was the next mechanic, colored walls. The red and blue walls would only stop red and blue finders, respectively.
Much of Sync’s mechanical development was driven by the question “Why does it have to be like that?”
Adding More Depth to Puzzles
A few years and a few mechanics later, I was remaking the game in Unity (with much, much cleaner code), and, as I was programming the level stage system, I challenged one of the most fundamental aspects of the game: Why do the levels need to be rectangular? Sure, rectangular levels gave the game its aesthetic, and my old system was incompatible with strangely shaped levels without a complete rewrite, but why couldn’t I have holes in the floor, or make the levels different fun shapes? There was no good reason why not, and changing the level shape allowed me to add much more depth to levels.
Restrictions, intentional or unintentional (usually the latter), were a great way for me to start off making this puzzle game, since they didn’t overwhelm me with options and forced me to make simple levels early and complex ones later. In a way, I grew along with the player in learning new mechanics. I challenged what had always been the case in my levels in order to make new, intellectually engaging levels meant to challenge the player’s expectations in the same way. This idea of establishing rules and then challenging expectations is essential to what keeps a puzzle game engaging, which brings me to my next point, teaching the player.
In a way, I grew along with the player in learning new mechanics.
Teaching the Player how to Play
Sync has no tutorial. That’s mostly because I didn’t feel like making a system to display text to the player, but I do think there’s real value in implicitly introducing mechanics like Sync does. One of my biggest gripes with the newest Pokémon games (one that I’m sure you’ve heard a million times if you follow the franchise) is that they don’t let players learn on their own. They tell the player everything they need to know about a mechanic before the player ever uses it. You may say to this Well, that’s good! Of course I want to know how a mechanic works before I use it, which is a legitimate response when a mechanic may not be clear immediately and could be hard for a player to grasp, but I believe that, especially in puzzle games, there’s much more value to introducing a mechanic slowly, in a way that the player can intuitively grasp.

The player of a puzzle game should be able to test a mechanic in the same way that the developer can…
With this idea of implicitly introducing mechanics, the player and developer experiences collided again. When I introduced a new mechanic in Sync, I rarely had to make a new level, since the level I used to test the mechanic was the same one I used to introduce it to the player. Why did this work? Because the levels I used to test were simple and easy to solve, but allowed me to fully test every aspect of the mechanic, which is exactly what I want the player to be able to do. The player of a puzzle game should be able to test a mechanic in the same way that the developer can, seeing how a new puzzle element reacts to different situations. For those reasons, I left an empty tutorial and implemented my testing levels, which may seem like bad practice, but I think brought real value to the player’s sense of discovery. Or is this all just a poor excuse for being lazy? Hell if I know.
Additional Lessons Learned
Speaking of laziness, players are lazy. I learned that when I sent a version to playtest to most of my friends, all of whom opened the game, but none of whom submitted the feedback form. I loved making Sync, but I actually have very little tolerance for puzzle games myself. The simple reason is that they’re frustrating and I have an extremely short attention span. If I can’t solve a level quickly, I likely won’t solve it at all, which will usually stop me from progressing, and then I’ll close the game never to reopen it again. The first version of Sync shared this issue; the levels progressed linearly. Eventually, I added level skips that the players earned every ten levels, letting them skip particularly hard ones, but that, in my view, wasn’t enough. After stumbling with some other ideas, I came up with another lazy solution: don’t include a progression system at all. Let the player play whatever level, whenever. I liked this since it mitigated my frustration with other puzzle games by letting the players skip whatever they wanted, but it left things too open. Players are both lazy and overconfident, and, given the opportunity, some will skip the crucial introductory levels and go straight to the harder ones, left confused by new mechanics, and if anyone as lazy as me finds something he can’t figure out, he’ll quit. Instead, I compromised. Each mechanic-introducing level unlocked each level after it until the next mechanic-introducing level. That way, I got the best of both worlds. The players could skip the levels they found too difficult, but they couldn’t skip the easy levels that taught them how new mechanics worked.

The crucial part of Sync was iteration, something that I always struggle to do. When something’s done, I don’t want to go back, but it’s often best that I do. Remaking Sync from scratch with new perspectives both as a designer and as a person allowed me to reevaluate the game and build on what I thought was best. The mechanics themselves build on each other to challenge the players’ expectations and teach them new things. The iterative process of design and redesign, of reconsidering and questioning old ideas, is tedious and daunting, but, even when starting on a blank slate, you’re not losing progress; you’re making a better version of the game.
Sync is a puzzle game based on moving all robots to the same location. You can press up, down, left, or right to move all robots in the corresponding direction. If any of them fall off the level stage, you fail the level, but if all get to the same tile, the level is completed. You can push robots against walls to stop them from moving in a specific direction and therefore move the robots closer together. There are 110 levels, and each level has both a solution and a “par,” which is the number of moves in an efficient solution. Sync was a personal project for me on and off for a long time. I made the first version when I was in seventh grade. I finished the game after several large updates and two complete redesigns from scratch two weeks ago. If Sync seems interesting to you, check it out here.
As for who I am, my name’s Milo. I’m a student and aspiring game developer. I talked pretty authoritatively here, but I still have a lot to learn since none of my games have been particularly successful yet. If you want to follow my stuff, here are some links:
Itch
Youtube
Twitter